
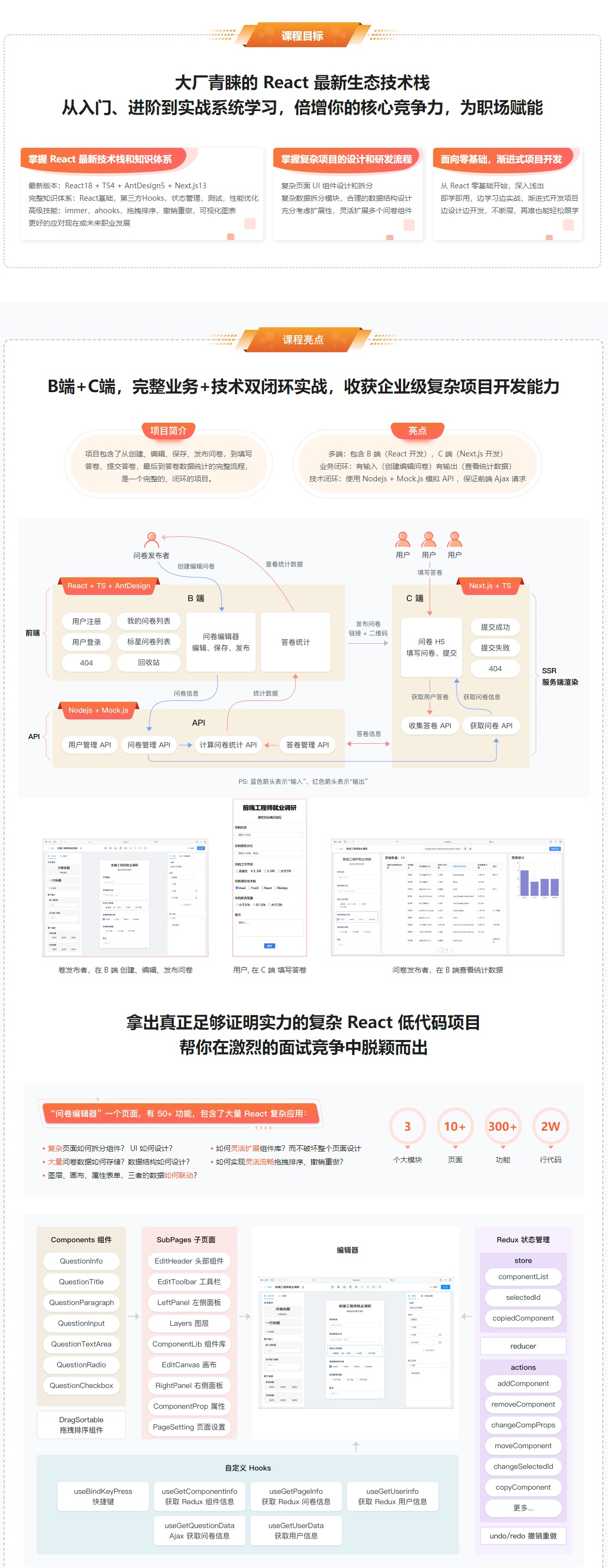
接触过几千名前端学员,发现大部分学员只用过 Vue,但 React 在大厂的使用率非常高,不会 React 降低学员在工作、面试中的竞争力。本课由双越慕课明星讲师,运用擅长的通俗易懂的讲课方式,从入门、进阶到实战,帮助你系统构建完整的 最新React 生态技术体系,手把手带领下完成一个超2W行的高质量复杂低代码项目-高仿问卷星,从架构到拆解,从B 端到C端,完整业务+技术双闭环实战,助你在激烈的竞争中脱影而出。

〖资源目录〗:
- ├──{1}–第1章开期准备
- | ├──[1.1]–1-1-导学.mp4 39.95M
- | ├──[1.2]–1-2-功能介绍.mp4 36.41M
- | └──[1.3]–1-3-课程安排-即学即用,渐进式开发项目.mp4 12.68M
- ├──{20}–第20章 课程总结 i class=new_tagi
- | ├──[20.1]–20-1 -关于项目的服务端.mp4 11.73M
- | └──[20.2]–20-2 -课程总结.mp4 42.59M
- ├──{2}–第2章【入门】什么是ReactReact引领了现代前端开发的变革
- | ├──[2.1]–2-1-章介绍.mp4 7.42M
- | ├──[2.2]–2-2-React是全球最火爆的前端框架.mp4 74.05M
- | ├──[2.3]–2-3-React其实非常简单-但需要你熟悉JS语法.mp4 21.62M
- | ├──[2.4]–2-4-看几个示例来体会React的代码逻辑.mp4 74.09M
- | ├──[2.5]–2-5-React核心价值-组件化.mp4 30.96M
- | ├──[2.6]–2-6-React核心价值-数据驱动视图.mp4 35.31M
- | ├──[2.7]–2-7-课程安排-即学即用,渐进式开发项目.mp4 12.68M
- | └──[2.8]–2-8-章总结.mp4 6.45M
- ├──{3}–第3章【基础】创建React项目开发环境-代码未动,环境先行
- | ├──[3.10]–3-10-【加餐】vite和webpack的区别-vite使用E.mp4 71.87M
- | ├──[3.11]–3-11-章总结.mp4 8.32M
- | ├──[3.1]–3-1-章介绍.mp4 11.73M
- | ├──[3.2]–3-2-准备工作-安装必备软件.mp4 31.38M
- | ├──[3.3]–3-3-使用Create-React-App创建项目-React.mp4 54.51M
- | ├──[3.4]–3-4-使用Vite创建React项目-Vite是前端热门工具.mp4 35.09M
- | ├──[3.6]–3-6-使用prettier规范代码风格-统一风格,多人开发也不.mp4 50.69M
- | ├──[3.7]–3-7-提交代码到git仓库-选择国内平台.mp4 33.47M
- | ├──[3.8]–3-8-使用husky执行pre-commit检查-把非规范代码.mp4 35.34M
- | └──[3.9]–3-9-使用commit-lint规范commit提交格式-让g.mp4 33.82M
- ├──{4}–第4章【基础】JSX语法和组件基础-学完即可开发一个静态页面
- | ├──[4.10]–4-10-实战-开发项目列表页-即学即用效果好.mp4 71.10M
- | ├──[4.11]–4-11-React组件基础-拆分UI结构,便于开发维护和复用.mp4 120.10M
- | ├──[4.13]–4-13-React开发者工具-让React调试更简单.mp4 55.37M
- | ├──[4.14]–4-14-加餐-JSX和Vue模板的区别-体现两者设计理念的差异.mp4 32.12M
- | ├──[4.15]–4-15-章总结.mp4 8.55M
- | ├──[4.1]–4-1-章介绍.mp4 8.49M
- | ├──[4.2]–4-2-JSX语法和HTML相似-很容易学习.mp4 88.38M
- | ├──[4.3]–4-3-JSX的标签-和HTML标签有几点不同.mp4 32.55M
- | ├──[4.4]–4-4-JSX的属性-style改动非常大.mp4 36.71M
- | ├──[4.5]–4-5-JSX中监听DOM事件-遇到了Typescript类型问.mp4 69.10M
- | ├──[4.6]–4-6-补充Typescript类型基础知识-解答上一节的困惑.mp4 102.03M
- | ├──[4.7]–4-7-JSX中插入JS变量和表达式-让JSX真正融入JS代码中.mp4 30.68M
- | ├──[4.8]–4-8-JSX中使用条件判断-让JSX具备if-else能力.mp4 33.45M
- | └──[4.9]–4-9-JSX中使用循环-让JSX真正动起来.mp4 49.30M
- ├──{5}–第5章【基础】ReactHooks-处理逻辑监听状态,让页面动起
- | ├──[5.10]–5-10useEffect在开发环境下执行两次-模拟全流程,及早.mp4 37.18M
- | ├──[5.11]–5-11用useRef操作DOM元素-React的ref和Vue.mp4 103.06M
- | ├──[5.12]–5-12使用useMemo缓存数据-React中常见的性能优化手.mp4 85.42M
- | ├──[5.13]–5-13使用useCallback缓存函数.mp4 42.85M
- | ├──[5.14]–5-14自定义Hooks-ReactHooks的正确打开方式.mp4 71.98M
- | ├──[5.15]–5-15使用自定义Hook获取鼠标位置-组件公共逻辑抽离和复用.mp4 66.69M
- | ├──[5.16]–5-16使用自定义Hook异步加载数据-模拟异步场景.mp4 48.72M
- | ├──[5.17]–5-17使用第三方Hooks-ahooks和react-use.mp4 61.98M
- | ├──[5.18]–5-18Hooks的三条使用规则.mp4 38.36M
- | ├──[5.19]–5-19Hooks闭包陷阱-React常考面试题.mp4 61.37M
- | ├──[5.1]–5-1-章介绍.mp4 8.67M
- | ├──[5.20]–5-20章总结.mp4 8.14M
- | ├──[5.2]–5-2-useState让页面“动”起来.mp4 51.71M
- | ├──[5.3]–5-3-state一个组件的“独家记忆”.mp4 22.56M
- | ├──[5.4]–5-4-state特点-异步更新,合并后更新.mp4 62.20M
- | ├──[5.5]–5-5state特点-不可变数据-非常重要的概念.mp4 73.16M
- | ├──[5.6]–5-6实战-重构列表页-用useState实现增、删、改.mp4 131.19M
- | ├──[5.7]–5-7使用immer修改state-帮你摆脱“不可变.mp4 97.30M
- | ├──[5.8]–5-8实战-重构列表页-使用immer让开发更简单.mp4 41.85M
- | └──[5.9]–5-9useEffect监听组件生命周期-创建、更新、销毁.mp4 115.53M
- ├──{6}–第6章【基础】在React中使用CSS样式-为页面“
- | ├──[6.10]–6-10实战-为QuestionCard组件增加CSS样式.mp4 70.68M
- | ├──[6.11]–6-11章总结.mp4 6.96M
- | ├──[6.2]–6-2普通方式使用CSS-尽量不要用内联style.mp4 65.71M
- | ├──[6.3]–6-3CSS-Module解决className可能会重复的问题.mp4 70.13M
- | ├──[6.4]–6-4使用Sass语法-提高CSS编码效率.mp4 81.61M
- | ├──[6.5]–6-5CSS-in-JS常用工具之Styled-componen.mp4 112.97M
- | ├──[6.6]–6-6JS函数后加字符串的调用形式-解决Style-compon.mp4 21.75M
- | ├──[6.7]–6-7CSS-in-JS常用工具之Styled-jsx和Emot.mp4 42.28M
- | ├──[6.8]–6-8实战-增加CSS样式-创建正式项目环境.mp4 96.83M
- | └──[6.9]–6-9实战-为列表页增加CSS样式.mp4 79.48M
- ├──{7}–第7章【中级】React-router路由-配置多页面,由单页变
- | ├──[7.1]–7-1章介绍.mp4 28.01M
- | ├──[7.2]–7-2路由设计-确定网址和页面的关系.mp4 66.86M
- | ├──[7.3]–7-3设计Layout模板-抽离公共部分,代码复用.mp4 20.01M
- | ├──[7.4]–7-4路由开发-创建所有页面.mp4 50.10M
- | ├──[7.5]–7-5路由开发-创建3个Layout和使用Outlet.mp4 59.54M
- | ├──[7.6]–7-6使用React-Router配置路由-实现了多页面.mp4 84.03M
- | ├──[7.7]–7-7使用路由API-跳转页面和获取参数.mp4 52.26M
- | ├──[7.8]–7-8章总结.mp4 5.30M
- | └──[7.9]–7-9自定义网页标题和favicon.mp4 46.59M
- ├──{8}–第8章【基础】使用AntDesignUI组件库-常用组件拿来即用
- | ├──[8.10]–8-10使用AntD重构QuestionCard组件-得到了最终.mp4 91.34M
- | ├──[8.11]–8-11使用AntD的confirm功能-展示AntD的交互能力.mp4 38.29M
- | ├──[8.12]–8-12使用AntD开发星标问卷列表页.mp4 36.26M
- | ├──[8.13]–8-13使用AntD开发回收站页面-使用Table组件.mp4 90.94M
- | ├──[8.14]–8-14开发回收站的恢复和删除-为表格增加了选择功能.mp4 98.22M
- | ├──[8.15]–8-15加餐-介绍TailWind-CSS.mp4 31.57M
- | ├──[8.16]–8-16章总结.mp4 22.21M
- | ├──[8.1]–8-1章介绍.mp4 15.45M
- | ├──[8.2]–8-2介绍React世界中常用的几个UI组件库.mp4 26.28M
- | ├──[8.3]–8-3安装和使用Ant-Design.mp4 31.26M
- | ├──[8.4]–8-4使用AntD重构MainLayout-体现AntD布局能力.mp4 84.56M
- | ├──[8.5]–8-5使用AntD重构ManageLayout-灵活使用Butt.mp4 95.97M
- | ├──[8.6]–8-6使用AntD开发Logo组件.mp4 47.51M
- | ├──[8.7]–8-7开发UserInfo组件.mp4 25.17M
- | ├──[8.8]–8-8使用AntD开发首页.mp4 39.28M
- | └──[8.9]–8-9使用AntD快速制作漂亮的404页面.mp4 24.40M
- ├──{9}–第9章【中级】React表单组件-接收用户输入,让用户和页面互动
- | ├──[9.10]–9-10使用AntD的Form组件开发注册页.mp4 115.11M
- | ├──[9.11]–9-11使用AntD的Form组件开发登录页,并实现&ldquo.mp4 106.37M
- | ├──[9.12]–9-12使用AntD表单组件的校验功能,校验用户名和密码的格式.mp4 70.33M
- | ├──[9.14]–9-14使用第三方表单校验工具Formik.mp4 45.25M
- | ├──[9.15]–9-15章总结.mp4 5.53M
- | ├──[9.1]–9-1章介绍.mp4 7.73M
- | ├──[9.2]–9-2什么是受控组件-React表单组件的重要概念.mp4 60.19M
- | ├──[9.3]–9-3使用textarea组件-通过dangerouslySet.mp4 40.59M
- | ├──[9.4]–9-4使用radio单选按钮-受控组件的设计思路.mp4 35.06M
- | ├──[9.5]–9-5使用checkbox复选按钮-模拟真实的业务场景.mp4 70.39M
- | ├──[9.6]–9-6使用select下拉框组件.mp4 27.75M
- | ├──[9.7]–9-7使用form组件和submit方法.mp4 37.64M
- | ├──[9.8]–9-8使用AntD开发ListSearch搜索组件.mp4 63.20M
- | └──[9.9]–9-9ListSearch搜索修改URL参数-体现组件设计的解耦.mp4 106.59M
- ├──{10}–第10章 【中级】Ajax 网络请求 part1 – 搭建 Mo
- | ├──[10.10]–10-10 配置axios的response拦截器-统一处理错误.mp4 115.90M
- | ├──[10.11]–10-11 开发新建问卷功能-设置loading状态以优化体验.mp4 44.39M
- | ├──[10.12]–10-12 开发获取问卷信息功能-使用自定义Hook抽离公共逻辑.mp4 57.79M
- | ├──[10.13]–10-13 使用useRequest重构Ajax请求-统一处理l.mp4 55.11M
- | ├──[10.14]–10-14 使用useRequest获取问卷列表.mp4 118.95M
- | ├──[10.15]–10-15 给列表增加搜索功能-使用第三方Hook抽离组件公共逻.mp4 83.83M
- | ├──[10.16]–10-16 使用useRequest开发星标和回收站页面.mp4 84.66M
- | ├──[10.1]–10-1 章介绍.mp4 7.67M
- | ├──[10.2]–10-2 关于Ajax的基础知识、API和工具.mp4 20.72M
- | ├──[10.3]–10-3 使用mockjs模拟Ajax请求.mp4 144.44M
- | ├──[10.4]–10-4 在nodejs中使用mockjs-使用Random轻松.mp4 71.54M
- | ├──[10.5]–10-5 使用nodejs启动服务,模拟get请求.mp4 60.01M
- | ├──[10.6]–10-6 模拟post请求,并使用postman测试.mp4 47.30M
- | ├──[10.7]–10-7 使用craco.js扩展webpack配置-使用dev.mp4 59.95M
- | ├──[10.8]–10-8 介绍几个在线mock平台-谨慎使用.mp4 5.05M
- | └──[10.9]–10-9 API设计-使用Restful API规范.mp4 130.02M
- ├──{11}–第11章 【中级】Ajax 网络请求 part2 – 一次学习多
- | ├──[11.10]–11-10 开发删除问卷功能-修改信息“假删除&rd.mp4 34.85M
- | ├──[11.11]–11-11 开发恢复问卷功能-使用for-awiat-of处理多.mp4 59.82M
- | ├──[11.12]–11-12 开发彻底删除功能.mp4 38.79M
- | ├──[11.13]–11-13 介绍JWT-用户登录校验的技术方案.mp4 32.48M
- | ├──[11.14]–11-14 开发用户的mock和services.mp4 64.22M
- | ├──[11.15]–11-15 开发注册和登录功能.mp4 55.03M
- | ├──[11.16]–11-16 存储token,并使用axios拦截器附加token.mp4 57.47M
- | ├──[11.17]–11-17 开发获取用户信息,以及退出登录.mp4 50.97M
- | ├──[11.18]–11-18 -章总结.mp4 8.66M
- | ├──[11.1]–11-1 开发分页功能-定义URL参数page和pageSize.mp4 87.58M
- | ├──[11.2]–11-2 实现列表分页功能-使用Antd的Pagination组.mp4 124.32M
- | ├──[11.3]–11-3 LoadMore上划加载更多-设计组件的state.mp4 52.62M
- | ├──[11.4]–11-4 LoadMore上划加载更多-使用防抖监听scroll.mp4 60.73M
- | ├──[11.5]–11-5 LoadMore上划加载更多-根据DOM位置判断加载时.mp4 61.13M
- | ├──[11.6]–11-6 LoadMore上划加载更多-真正加载数据.mp4 72.23M
- | ├──[11.7]–11-7 LoadMore上划加载更多-优化功能体验.mp4 63.29M
- | ├──[11.8]–11-8 开发问卷标星功能.mp4 88.13M
- | └──[11.9]–11-9 开发问卷复制功能.mp4 46.70M
- ├──{12}–第12章 【中级】Redux 状态管理 – 复杂项目的数据管理形
- | ├──[12.10]–12-10 使用Redux实现数字加减法-使用useSelect.mp4 50.22M
- | ├──[12.11]–12-11 使用Redux实现TodoList-展示复杂数据结构.mp4 61.70M
- | ├──[12.12]–12-12 使用Redux实现TodoList-传入Action.mp4 81.18M
- | ├──[12.13]–12-13 Redux单项数据流-动图体验数据流转过程.mp4 11.01M
- | ├──[12.14]–12-14 Redux开发者工具-方便跟踪和调试.mp4 13.32M
- | ├──[12.15]–12-15 介绍MobX-可以像Vue一样声明式的修改数据.mp4 109.49M
- | ├──[12.16]–12-16 使用MobX开发TodoList-创建数据模型.mp4 80.30M
- | ├──[12.17]–12-17 使用MobX开发TodoList-数据的显示和操作.mp4 109.90M
- | ├──[12.18]–12-18 使用Redux管理用户信息-定义store和redu.mp4 69.22M
- | ├──[12.19]–12-19 使用Redux管理用户信息-使用useSelecto.mp4 50.65M
- | ├──[12.1]–12-1 章介绍.mp4 13.60M
- | ├──[12.20]–12-20 使用自定义Hook统一加载用户信息,并存储到redu.mp4 76.61M
- | ├──[12.21]–12-21 根据用户登录状态动态跳转页面-使用自定义Hook统一.mp4 74.68M
- | ├──[12.22]–12-22 章总结.mp4 8.14M
- | ├──[12.2]–12-2 什么是状态管理,为何要用状态管理.mp4 45.52M
- | ├──[12.3]–12-3 使用Context实现跨组件跨层级传递数据.mp4 72.25M
- | ├──[12.4]–12-4 学习使用useReducer-提前了解redux的概念.mp4 82.14M
- | ├──[12.5]–12-5 使用useReducer开发TodoList-定义in.mp4 71.24M
- | ├──[12.6]–12-6 使用useReducer开发TodoList-使用di.mp4 56.11M
- | ├──[12.7]–12-7 使用Context和useReducer实现跨组件通讯.mp4 50.06M
- | ├──[12.8]–12-8 介绍Redux-React世界最流行的状态管理工具.mp4 12.12M
- | └──[12.9]–12-9 使用Redux实现数字加减法-认识Reducer和Ac.mp4 86.40M
- ├──{13}–第13章 【实战】开发问卷编辑器 part1 – 寻找突破口,用
- | ├──[13.10]–13-10 -定义组件配置-可根据type找到组件.mp4 56.09M
- | ├──[13.11]–13-11 -在画布上动态显示组件列表-梳理完整的流程.mp4 42.78M
- | ├──[13.12]–13-12 -点击画布选中组件-通过selectedId全局共享.mp4 84.04M
- | ├──[13.13]–13-13 -组件库-组件按类型分组.mp4 72.91M
- | ├──[13.14]–13-14 -把组件分组显示在组件库中.mp4 23.28M
- | ├──[13.15]–13-15 -点击组件库中的组件,添加到画布中.mp4 48.21M
- | ├──[13.16]–13-16 -解释为何要使用fe_id.mp4 19.59M
- | ├──[13.17]–13-17 -定义属性表单,用于修改组件的属性.mp4 78.62M
- | ├──[13.18]–13-18 -根据选中的组件,动态显示属性表单.mp4 69.44M
- | ├──[13.19]–13-19 -修改组件属性,并同步到画布中.mp4 68.15M
- | ├──[13.1]–13-1 -章介绍.mp4 6.65M
- | ├──[13.20]–13-20 -定义EditHeader组件,实现返回功能.mp4 71.80M
- | ├──[13.2]–13-2 -需求分析-详细演示各个功能.mp4 52.26M
- | ├──[13.3]–13-3 -分析UI界面,如何拆分组件.mp4 45.17M
- | ├──[13.4]–13-4 -开发UI组件拆分-实现画布Y轴滚动.mp4 51.68M
- | ├──[13.5]–13-5 -定义画布中的两个组件-Title和Input.mp4 146.22M
- | ├──[13.6]–13-6 -把Title和Input组件显示到画布上.mp4 49.35M
- | ├──[13.7]–13-7 -定义问卷组件的数据结构-这是动态渲染画布的前提.mp4 55.21M
- | ├──[13.8]–13-8 -把组件列表存储到Redux store-统一各个组件.mp4 52.98M
- | └──[13.9]–13-9 -把组件列表存储到Redux store-重构useL.mp4 66.40M
- ├──{14}–第14章 【实战】开发问卷编辑器 part2 – 增加其他组件,
- | ├──[14.10]–14-10 -根据QuestionInput改造出Questio.mp4 36.43M
- | ├──[14.11]–14-11 -学习Antd的Radio组件,并定义属性类型.mp4 86.15M
- | ├──[14.12]–14-12 -创建QuestionRadio的Component.mp4 90.72M
- | ├──[14.13]–14-13 -开发QuestionRadio属性表单-可动态添加.mp4 114.50M
- | ├──[14.14]–14-14 -QuestionRadio属性表单变化,同步到画布.mp4 81.27M
- | ├──[14.15]–14-15 -创建QuestionCheckbox组件,并显示在.mp4 95.99M
- | ├──[14.16]–14-16 -开发QuestionCheckbox属性表单-可动.mp4 58.68M
- | ├──[14.1]–14-1 -工具栏-删除组件,并重新计算selectedId-p.mp4 81.76M
- | ├──[14.2]–14-2 -工具栏-隐藏组件,并重新计算selectedId-p.mp4 72.34M
- | ├──[14.3]–14-3 -工具栏-锁定和解锁组件,动态禁用属性表单.mp4 62.33M
- | ├──[14.4]–14-4 -工具栏-复制和粘贴组件-结合addComponent.mp4 98.78M
- | ├──[14.5]–14-5 -在画布增加快捷键-需提前判断ActiveElemen.mp4 66.47M
- | ├──[14.6]–14-6 -快捷键-选中上一个,选中下一个.mp4 59.59M
- | ├──[14.7]–14-7 -增加Paragraph组件-体现编辑器组件机制的扩展.mp4 174.12M
- | ├──[14.8]–14-8 -为Paragraph组件增加换行功能-充分考虑安全性.mp4 56.83M
- | └──[14.9]–14-9 -增加QuestoinInfo组件-整合标题和段落.mp4 92.74M
- ├──{15}–第15章 【实战】开发问卷编辑器 part3 – 聚焦高级功能:
- | ├──[15.10]–15-10 -组件列表拖拽排序-选择第三方库dnd-kit.mp4 159.73M
- | ├──[15.11]–15-11 -演示dnd-kit拖拽排序.mov.mp4 92.25M
- | ├──[15.12]–15-12 -在dnd-kit示例中模拟组件列表的数据结构.mp4 35.82M
- | ├──[15.13]–15-13 -组件列表拖拽排序-抽离公共组件SortableCo.mp4 81.02M
- | ├──[15.14]–15-14 -组件列表拖拽排序-应用与画布和图层.mp4 70.01M
- | ├──[15.15]–15-15 -工具栏补充上移下移功能-和拖拽排序类似.mp4 55.02M
- | ├──[15.16]–15-16 -撤销重做的基本原理.mp4 34.65M
- | ├──[15.17]–15-17 -实现Redux的撤销重做功能-使用TodoList.mp4 82.78M
- | ├──[15.18]–15-18 -问卷编辑器增加撤销重做-定义Redux数据类型.mp4 32.31M
- | ├──[15.19]–15-19 -问卷编辑器增加撤销重做-工具栏按钮和快捷键.mp4 38.49M
- | ├──[15.1]–15-1 -在图层中修改组件标题-动态切换input和文本.mp4 60.92M
- | ├──[15.20]–15-20 -章总结.mp4 6.79M
- | ├──[15.2]–15-2 -图层-切换组件的hidden和locked.mp4 59.61M
- | ├──[15.3]–15-3 -动态切换右侧tabs-根据选中组件动态切换属性和页面.mp4 73.39M
- | ├──[15.4]–15-4 -设置页面信息-定义Redux数据结构.mp4 93.23M
- | ├──[15.5]–15-5 -设置页面信息-修改表单同步到Redux中.mp4 73.98M
- | ├──[15.6]–15-6 -修改网页标题-和右侧网页信息表单数据联通.mp4 66.44M
- | ├──[15.7]–15-7 -保存问卷信息-判断loading防止连续触发.mp4 78.44M
- | ├──[15.8]–15-8 -监听内容变化,自动保存-不是定期保存.mp4 31.63M
- | └──[15.9]–15-9 -发布问卷-更新isPublished属性.mp4 34.38M
- ├──{16}–第16章 【实战】问卷数据统计 – 有统计数据才能体现完整项目的
- | ├──[16.10]–16-10 -答卷的数据结构设计-把结果写到Mock服务.mp4 99.19M
- | ├──[16.11]–16-11 -显示答卷列表-使用useRequest获取数据-p.mp4 90.57M
- | ├──[16.12]–16-12 -显示统计表格-需根据componentList自定.mp4 91.99M
- | ├──[16.13]–16-13 -显示统计列表-实现分页功能.mp4 35.49M
- | ├──[16.14]–16-14 -选择第三方图表库-最终选择Recharts.mp4 59.27M
- | ├──[16.15]–16-15 -使用Recharts演示饼图PieChart.mp4 92.99M
- | ├──[16.16]–16-16 -使用Recharts演示柱状图BarChart.mp4 39.92M
- | ├──[16.17]–16-17 -设计图表统计的数据结构,并写到Mock服务中.mp4 152.43M
- | ├──[16.18]–16-18 -为QuestionRadio扩展统计组件.mp4 69.56M
- | ├──[16.19]–16-19 -为QuestionCheckbox扩展统计组件.mp4 37.76M
- | ├──[16.1]–16-1 -章开始.mp4 23.59M
- | ├──[16.20]–16-20 -章总结.mp4 6.25M
- | ├──[16.2]–16-2 -问卷和答卷的区别-一个是题目一个是答案.mp4 25.75M
- | ├──[16.3]–16-3 -需求分析-详细分析每个功能点.mp4 40.03M
- | ├──[16.4]–16-4 -获取问卷信息-判断isPublished给出提示.mp4 89.00M
- | ├──[16.5]–16-5 -页面UI布局-增加oading效果-part1.mp4 65.02M
- | ├──[16.6]–16-6 -头部组件的UI布局.mp4 54.29M
- | ├──[16.7]–16-7 -头部组件-拷贝URL,生成二维码.mp4 74.73M
- | ├──[16.8]–16-8 -左侧显示组件列表-通过状态提升存储selectedI.mp4 60.73M
- | └──[16.9]–16-9 -答卷的数据结构设计-开发答卷列表的前提.mp4 69.36M
- ├──{17}–第17章 【实战】Next.js开发C端 – 学习React技术
- | ├──[17.10]–17-10 -创建QuestionRadio组件,并引入到页面中.mp4 55.39M
- | ├──[17.11]–17-11 -创建form表单-使用隐藏域存储questionI.mp4 48.73M
- | ├──[17.12]–17-12 -新建API,并提交form表单.mp4 79.69M
- | ├──[17.13]–17-13 -创建Mock接口,跑通前后端完整流程.mp4 63.22M
- | ├──[17.14]–17-14 -抽离PageWrapper组件,统一定义Head.mp4 62.45M
- | ├──[17.15]–17-15 -获取问卷数据,并校验是否正常.mp4 67.89M
- | ├──[17.16]–17-16 -根据问卷组件列表,动态渲染表单.mp4 46.18M
- | ├──[17.17]–17-17 -扩展表单组件Title,Paragraph和Inf.mp4 65.78M
- | ├──[17.18]–17-18 -扩展表单组件TextArea和Checkbox.mp4 70.91M
- | ├──[17.19]–17-19 -单独解决Checkbox组件的特殊性-合并多个va.mp4 65.38M
- | ├──[17.1]–17-1 -章介绍.mp4 7.80M
- | ├──[17.20]–17-20 -章总结.mp4 4.77M
- | ├──[17.2]–17-2 -介绍SSR,它的优缺点,和CSR的区别,以及应用场景.mp4 41.79M
- | ├──[17.3]–17-3 -使用Next.js创建项目并启动.mp4 33.77M
- | ├──[17.4]–17-4 -初试Next.js功能-扩展页面,使用API.mp4 37.22M
- | ├──[17.5]–17-5 -介绍StaticGeneration-构建时生成ht.mp4 108.71M
- | ├──[17.6]–17-6 -介绍Server-side-rendering-每次.mp4 28.73M
- | ├──[17.7]–17-7 -定义动态路由,获取url参数.mp4 38.73M
- | ├──[17.8]–17-8 -选择form提交数据-和B端统计页做数据匹配.mp4 52.21M
- | └──[17.9]–17-9 -创建QuestionInput组件,并引入到页面中.mp4 59.65M
- ├──{18}–第18章 【实战】React性能优化 – 将 main.js代码
- | ├──[18.10]–18-10 -章总结.mp4 2.92M
- | ├──[18.2]–18-2 -useState传入函数,只在组件渲染时执行一次.mp4 72.90M
- | ├──[18.3]–18-3 -使用useMemo缓存B端统计页的链接和二维码Ele.mp4 71.79M
- | ├──[18.4]–18-4 -使用useCallback缓存添加组件的函数.mp4 18.08M
- | ├──[18.5]–18-5 -使用React.memo优化子组件更新.mp4 51.55M
- | ├──[18.6]–18-6 -分析B端构建出的bundle文件,体积太大,需要拆分.mp4 56.12M
- | ├──[18.7]–18-7 -配置路由懒加载,拆分编辑页和统计页,优化代码体积.mp4 57.77M
- | ├──[18.8]–18-8 -抽离公共代码antd和react,合理使用HTTP缓.mp4 103.43M
- | └──[18.9]–18-9 -CRA根据路由懒加载自动拆分CSS文件.mp4 7.51M
- ├──{19}–第19章 【实战】React 测试 – 项目有测试,睡觉才踏实(
- | ├──[19.10]–19-10 -使用StoryBook写QuestionInfo组.mp4 39.77M
- | ├──[19.11]–19-11 -讲解TS中typeof语法,和JS的typeof不.mp4 25.92M
- | ├──[19.12]–19-12 -使用StoryBook写其他组件的可视化测试.mp4 10.47M
- | ├──[19.13]–19-13 -章总结.mp4 7.35M
- | ├──[19.1]–19-1 -章介绍.mp4 20.26M
- | ├──[19.2]–19-2 -单元测试入门,使用jest写测试用例.mp4 73.22M
- | ├──[19.3]–19-3 -写QuestionInfo组件的单元测试,学习新的断.mp4 58.58M
- | ├──[19.4]–19-4 -写QuestionTitle和QuestionPar.mp4 57.61M
- | ├──[19.5]–19-5 -写QuestionInput和QuestionTex.mp4 27.82M
- | ├──[19.6]–19-6 -写QuestionRadio组件的单元测试-通过va.mp4 50.71M
- | ├──[19.7]–19-7 -写QuestionCheckbox组件的单元测试-获.mp4 41.19M
- | ├──[19.8]–19-8 -使用pre-commit做自动化测试,有问题的代码不.mp4 29.67M
- | └──[19.9]–19-9 -可视化测试-安装Storybook并演示例子.mp4 67.64M
- ├──react-question-code-master.zip 2.10M
- └──react-question-wiki-master.zip 63.20kb
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。